Javascript is a synchronous single-threaded language. JS executes all operations on a single thread. It executes one thing at a time.
The Event loop gives us the illusion of asynchronous programming in JavaScript.
Before understanding the event loop, you have to understand the call stack, JavaScript Runtime and event queue.
Call Stack
Javascript uses a stack while executing the code. Whenever a function is invoked, the execution context of that function is added to the top of the stack & when the execution is done, the execution context of that function is removed from the stack & control goes to the next execution context. This stack is known as the call stack.
Let's understand this with an example =>
function one(){
console.log("Inside one")
two()
}
function two(){
console.log("Inside two")
three()
}
function three(){
console.log("Inside three")
}
one()
// Output
/*
Inside one
Inside two
Inside three
*/
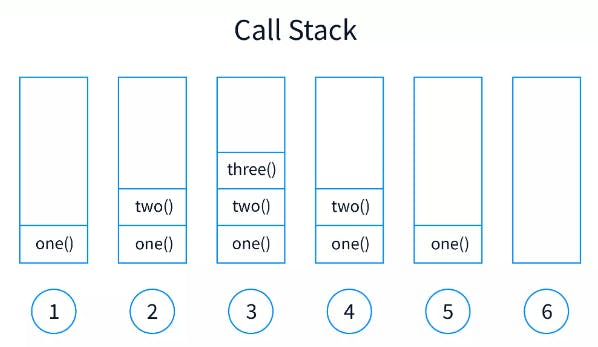
In the above code, the execution context of function one() will be pushed to the top of the call stack, then the execution context of function two() will be pushed to the top of the call stack and then the execution context of three() will be pushed to the top of the call stack.
Initially, the execution of function three() will be done and its execution context will pop out from the call stack and control will go to function two().
Then, the execution of function two() will be done and its execution context will pop out from the call stack and control will go to function one().
And then, the execution of function one() will be done and its execution context will pop out from the call stack and the call stack will be empty.

JavaScript Runtime
JavaScript Runtime is an environment where JavaScript runs.
Browser & node JS are the two JavaScript Runtime Environments.
These runtimes(Browser & Node) provide some features and functionality to JavaScript. For example, setTimeout(), setInterval(), etc are provided by the Browser and reading & writing a file, etc are provided by the node JS to JavaScript.
Whenever any function that is part of the Browser API or Node JS is invoked then that function is sent to the JavaScript Runtime and that function waits until the specified time gets completed then, after the completion of the specified time that function is sent to the event queue or callback queue.
The first function that completes its timeout is sent to the callback queue first.
Suppose there are two setTimeout() functions with a timer of 3 sec and 5 sec respectively, then the setTimeout of 3 sec will be sent to the event queue first then the setTimeout of 5 sec will be sent to the event queue.
Callback queue or Event queue
The event queue follows the queue data structure i.e, FIFO - First come First serve.
Then the first function of the event queue is sent to the call stack by the event loop.
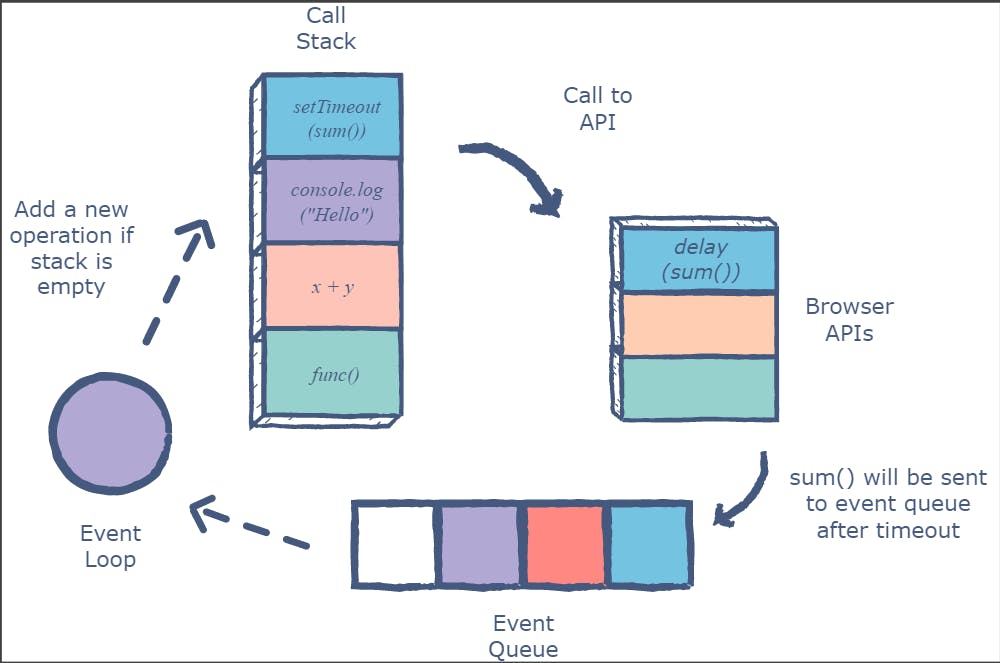
How Event loop work?
Whenever any function that is part of the Browser API or Node JS is invoked it is first sent to the Javascript Runtime, then it waits until the specified time gets completed then, after the completion of the specific time it is sent to the event queue or callback queue and then it is sent to the call stack by the event loop.
Before sending a function from the event queue to the call stack, the event loop checks whether the call stack is empty or not. If the call stack is empty it will send the first function from the callback queue to the call stack and if the call stack is not empty then it will wait for the call stack to get empty.
The Event loop is kind of an infinite loop, it constantly checks whether the call stack is empty or not.
Only the native JavaScript functions are added to the call stack.
Browser & node are the two JavaScript Runtime Environments.
Functions that are part of the Browser API or Node JS like setTimeout(), setInterval() etc are not added to the call stack.

Final Words
And that’s it for this blog.
I hope you’ve found this blog a good referencing resource and thank you for reading.
If this blog was helpful, please do like, comment and share. Thanks, see you in the next blog.✌️