Hey folks, hope you all are doing well! In today's article, we're gonna discuss prototype and prototypal Inheritance in JavaScript.
Introduction :
Prototypal inheritance in javascript is the linking of prototypes of a parent object to a child object to share and utilize the properties of a parent object using a child object.
Prototypes are hidden objects that are used to share the properties and methods of a parent object with a child object.
What is Prototype?
Whenever we create an object, that object has a hidden property called [[Prototype]], which is a prebuilt javascript object with some properties like hasOwnProperty(),toString(), __proto__, etc.
let myObject = {}
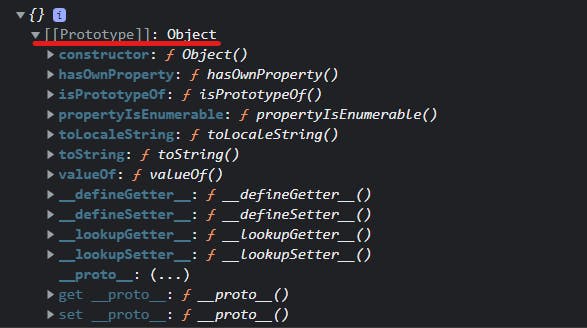
console.log(myObject)
Output:

Every object instance will have this default [[Prototype]] object.
Example 1 - Constructor Function
Suppose we created a constructor function, every object that is created from that constructor function will have the prototype of that constructor function and that prototype will have the default object prototype. Let's understand this with an example :
function Person(name,age){
this.name= name,
this.age = age,
this.getNameAndAge = function(){
return(`${this.name} is ${this.age}`)
}
}
let person1 = new Person('Bobby', 23)
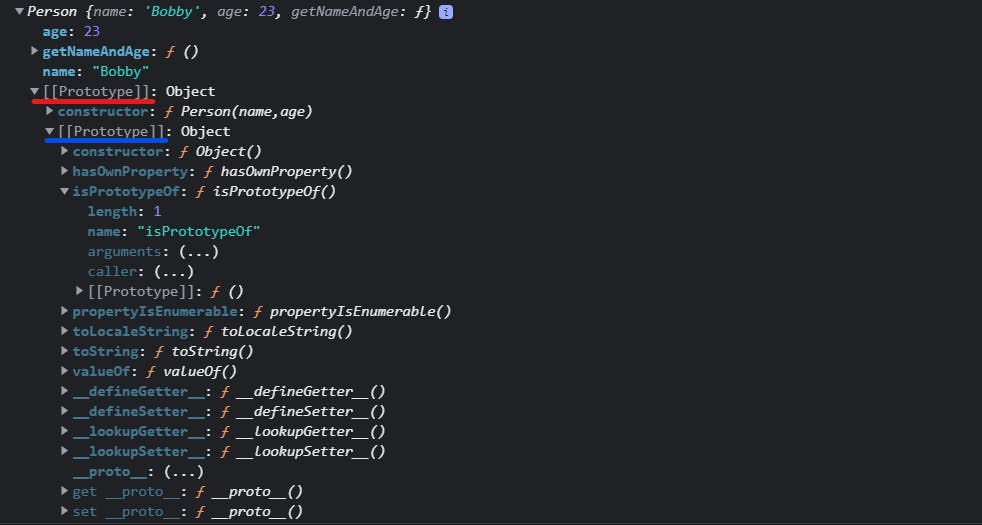
console.log(person1)
Output :

In the above image, you can see that person1 has a prototype of the Person constructor underlined with red & that prototype has the default object prototype underlined with blue.
Example 2 - Array Prototypes
Suppose we created an array then that array will have the prototype of the Array object and that prototype will have the default object prototype. Let's understand this with an example :
let myArray = []
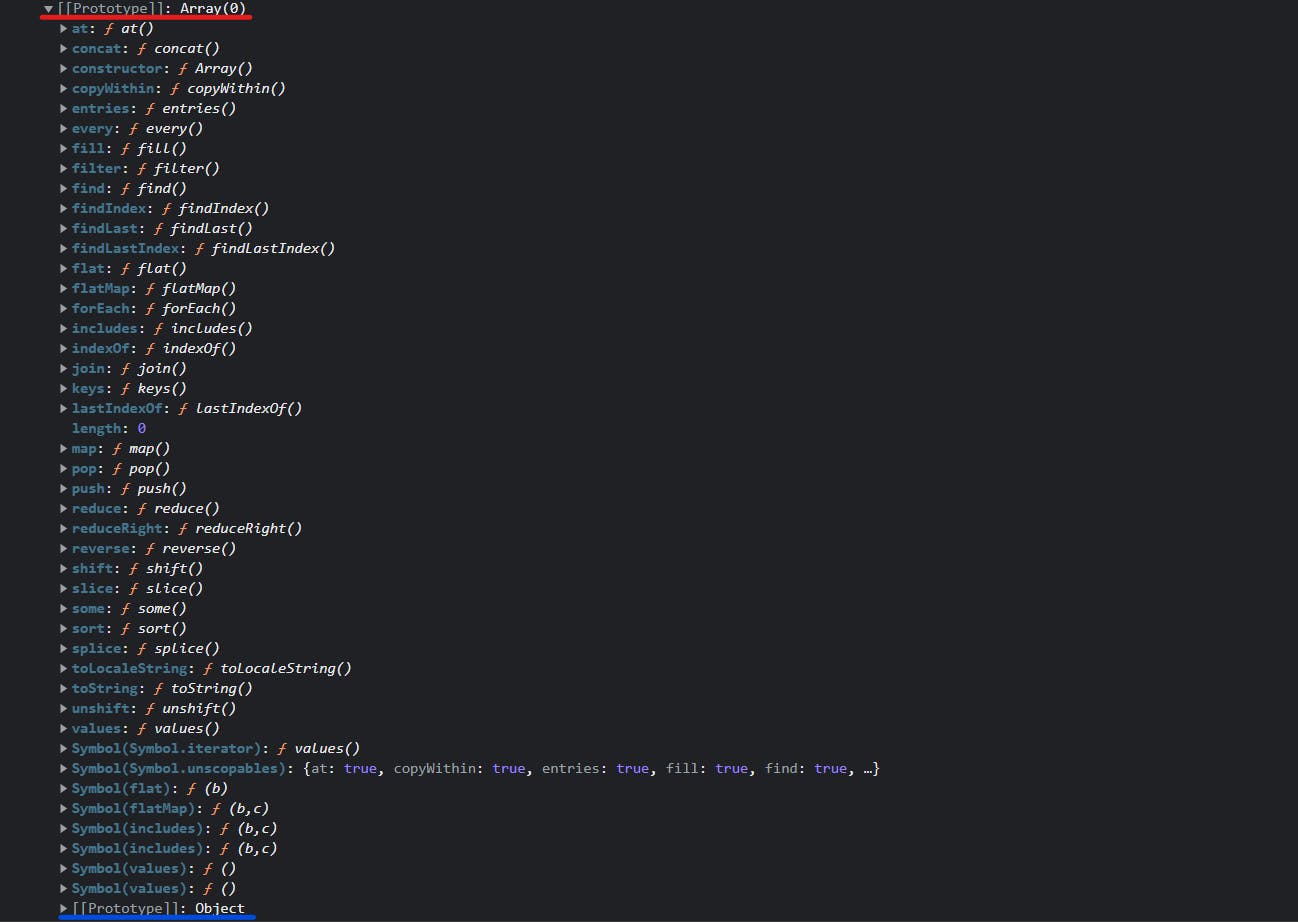
console.log(myArray)
Output :

In the above image, you can see that myArray has a prototype of the Array object underlined with red & that prototype has the default object prototype underlined with blue.
Example 3 - Function Prototypes
Everything is an object in JavaScript, whereas functions are also objects. Therefore, functions also have a prototype and an empty constructor by default.
What is Prototypal Inheritance?
In prototypal inheritance, an object “inherits” properties and methods from another object via the prototype linkage.
Let us consider two objects, company, and worker. The company object has a method called pay and property called name and the worker has a method called work and property called id.
//company object
let company = {
name: "A",
pay: function () {
console.log("Paying");
},
};
//worker object
let worker = {
id: 1,
work: function () {
console.log("Working");
},
};
worker.__proto__ = company; //worker object inherits company object
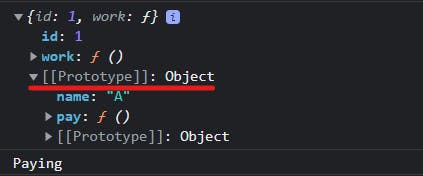
console.log(worker);
worker.pay(); // calling method from company object using worker object.
Output :

In the above example, the worker object is inheriting the properties and methods of the company object using the __proto__ property and storing the name property and pay method inside the prototype object.
You should never use the
__proto__property in the production code.It's deprecated.
Own vs inherited property
If an object has own property and an inherited property with the same name, then JavaScript always picks the own property.
In the following example bike object has an own property wheels, but also inherits a property with the same name wheels:
const vehicle = { wheels: 4 };
const bike = { color:'black', wheels: 2, __proto__: vehicle };
bike.wheels; // => 2
The prototype chain
What's interesting about prototypes is that they can be connected in a chain. An object can have a prototype, and that prototype by itself can have another prototype... and so on until it encounters null as the prototype.
const vehicle = { wheels: 2 };
const bike = { color:'black', __proto__: vehicle };
const bicycle = { isAutomatic:false, __proto__: bike };
bike.wheels; // => 2
bicycle inherits the property color from its direct prototype bike. But bicycle also inherits wheels from the prototype of its prototype — vehicle!
Standard Way To Implement Prototypal Inheritance In ES5
The ES5 introduced two different methods such as Object.create() and Object.getPrototypeOf().
- The object.create() is used to create a new object inheriting the prototype of a given object.
//Object.create(object, { propertyName : {value:propertyValue}});
let person = {
name: "John Wick",
greet() {
return "Hi, I'm " + this.name;
}
};
let teacher = Object.create(person,{name:{value:"Bobby"}});
console.log(teacher.greet()) // Hi, I'm Bobby
- The Object.getPrototypeOf() method returns the prototype of an object.
console.log(Object.getPrototypeOf(teacher) === person); // true
Final Words
And that’s it for this blog.
I hope you’ve found this blog a good referencing resource and thank you for reading.
If this blog was helpful, please do like, comment and share. Thanks, see you in the next article.✌️